Tux Learners: An E-Learning Platform
Tux Learners need ways to track their own performance on activities so that they can know where to focus their learning and ask for instructor support. This section focuses on the design studio, including ideation and development of the dashboard, and prototype usability testing.
Project Scope
CLient
- The Coop: Tux – Learners
DeliverabLES
- Usability Testing
- Learner Dashboard
- New Components
- Expanded Icons
- Prototype
TEAM
- Trish Brownlee, Art Director
- Michelle Miles, UX Lead
- Mark Gabriel, UX Designer
- Andrea Raper, UX Designer
- A second team addressed the instructor side of this product. We also collaborated with that team to create a cohesive product.
My Contributions
Design Studio
-
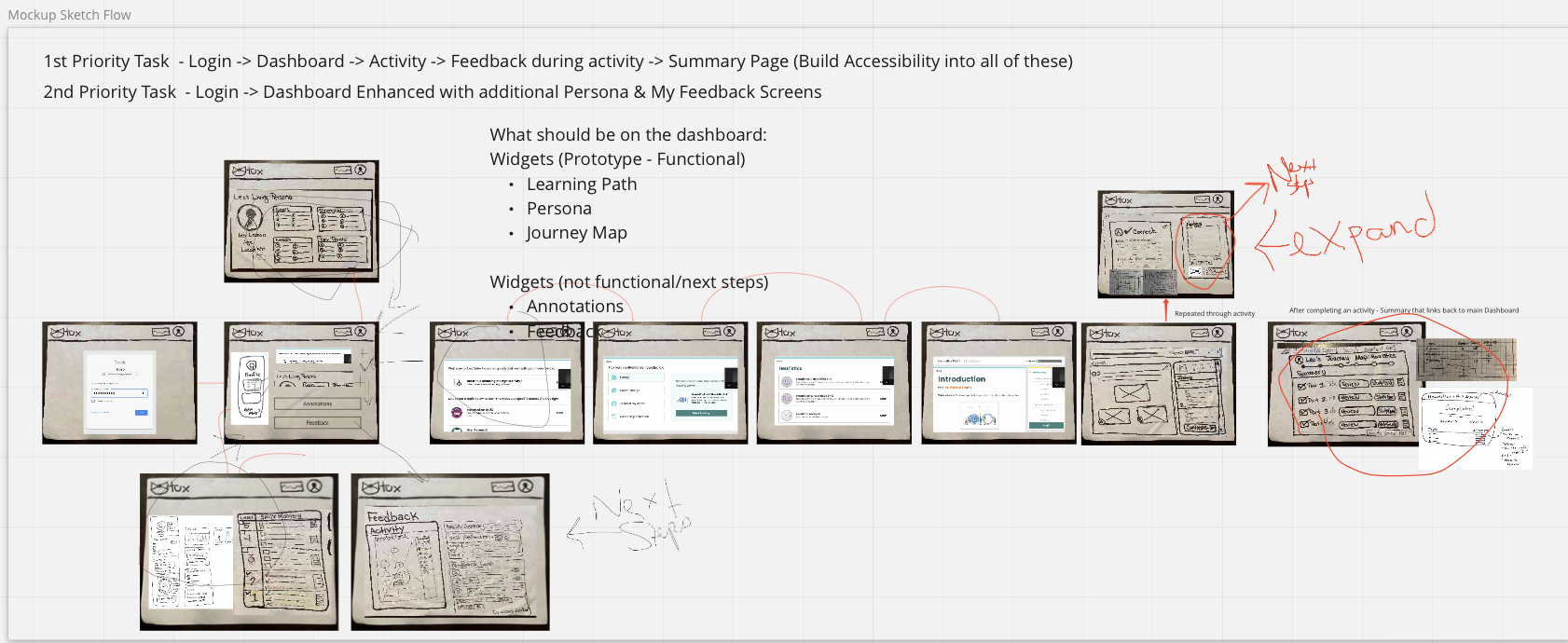
Dashboard Sketches
-
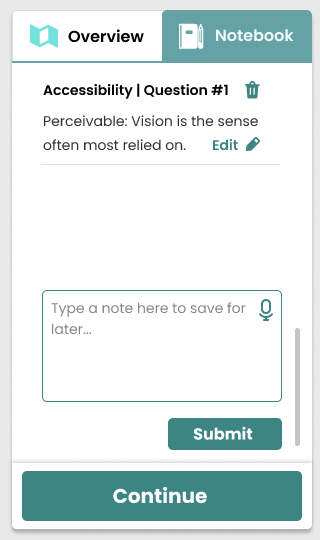
Notebook Feature Sketches
-
Profile Feature Sketches
-
Summary Page Sketches
-
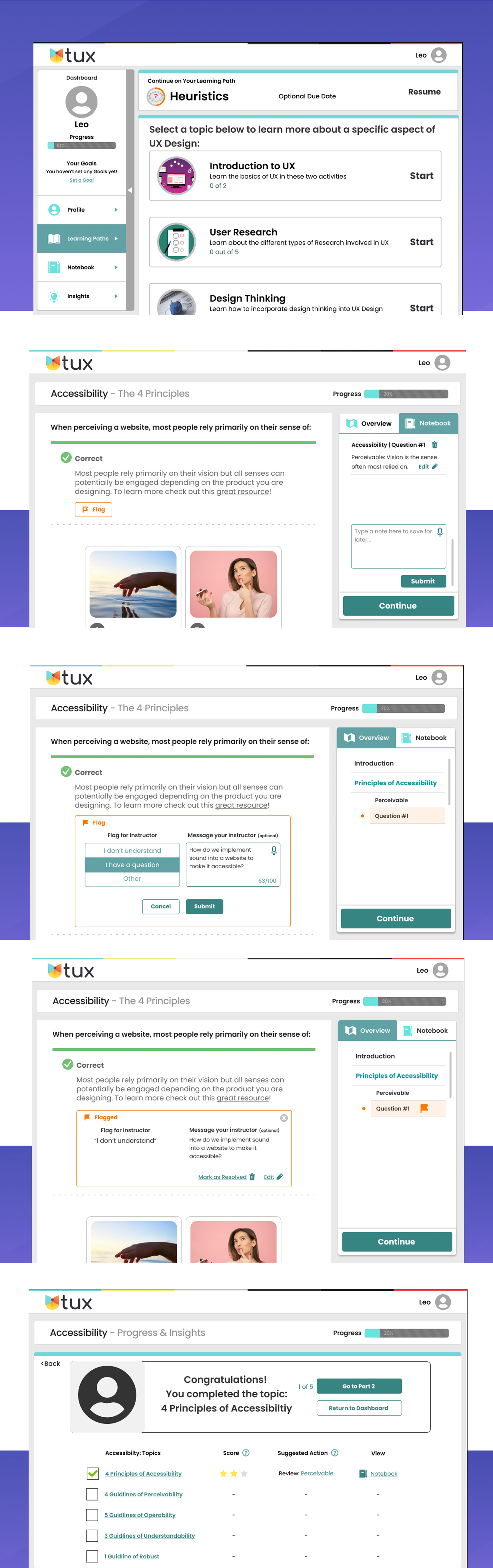
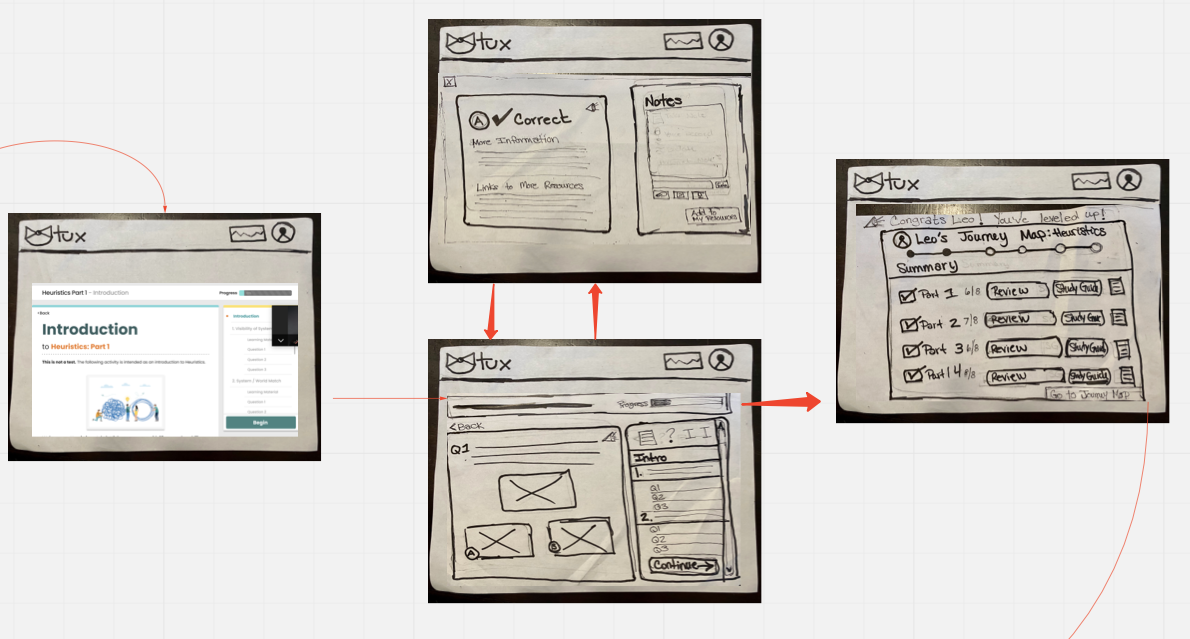
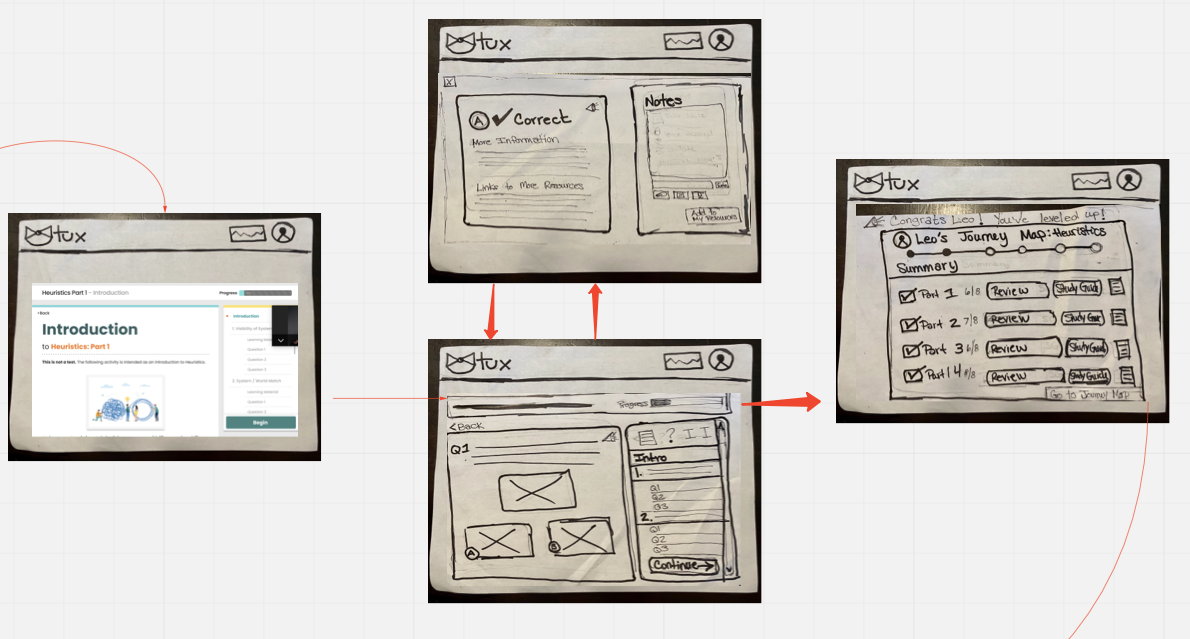
Activity Screen Flow
- Task Flow
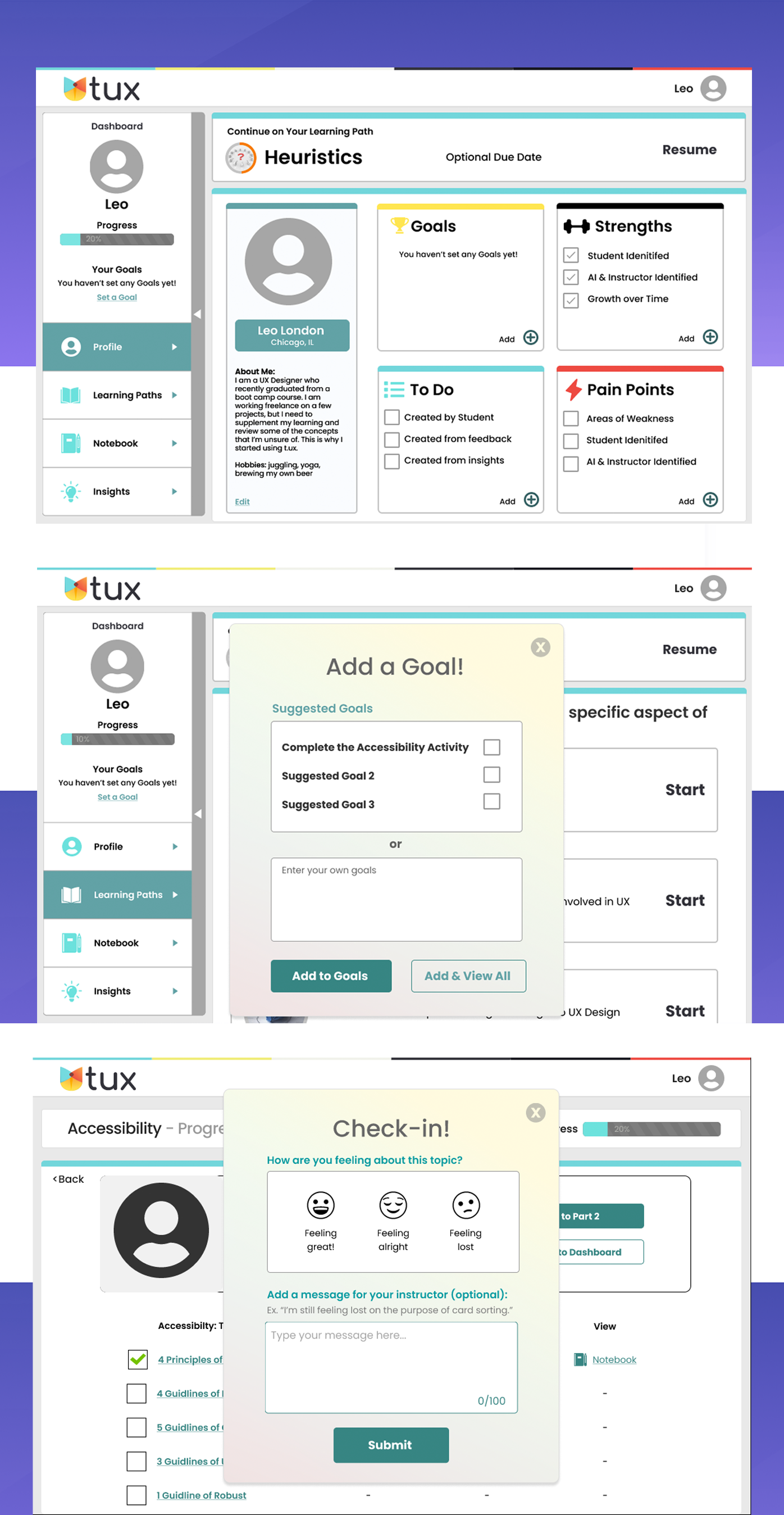
Prototype
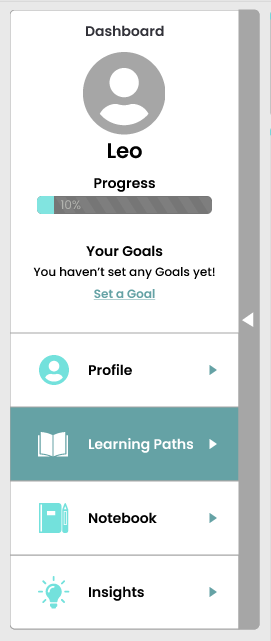
- Profile Screen
- Goals Pop-up
- Summary Page
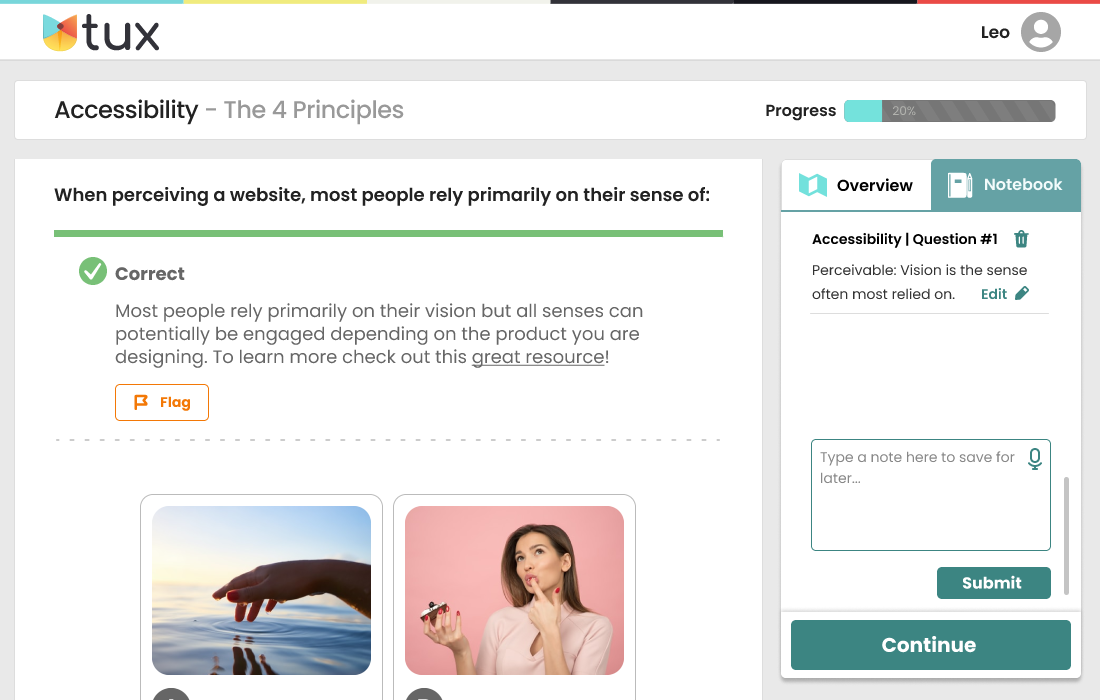
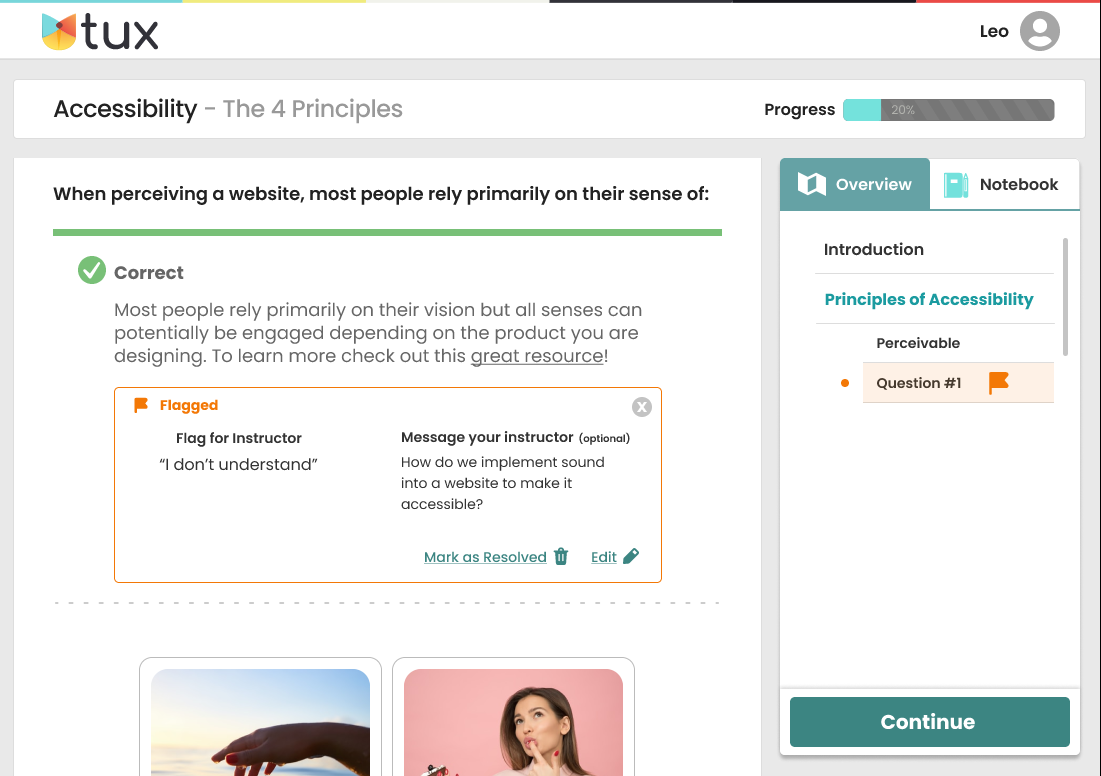
- Notebook Feature
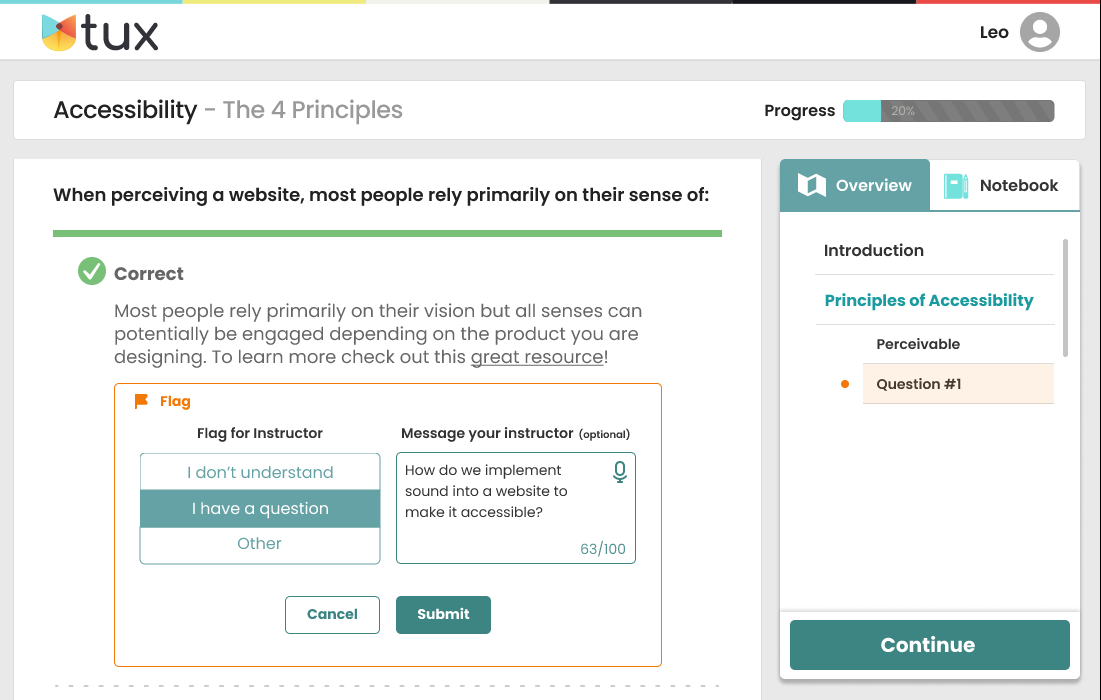
- Overlay & Screen Flow Prototyping
Design Studio: Ideation & Iteration




Overview
The What
- Research and propose solutions for the Learner-facing side of Tux: a module-based learning system for UX Designers
- Consider the Learner as primary persona
- Consider the instructor as secondary persona
- Expand on our client’s existing design system to meet the needs of Tux Learners
- Work within the existing Tux branding guide
The Who
- Our Learners are UX designers who are taking Tux coursework.
- Current or recently graduated UX Bootcamp students
- Seeking work & professional experience
- Seeking or taking supplemental training
- Seeking mentors or additional support
- Secondary Consideration: Tux Instructors who are working with the Learners
The How
- Conduct research through user surveys, interviews, and testing
- Conduct market research including learning management systems, module-based online learning, and existing UX specific resources
- Conduct feature analysis to determine types of feedback and tools, including accessibility
- Consider best practices for learners, including growth mindset and other learning methods
The Why
- Learners need actionable and personalized feedback during module based learning in order to improve and target their learning path
- Learners need a way to focus their learning so they can continue growing over time
- Learners need a way to control their own learning in order to focus on their individual needs
- Learners need to communicate specific information with their instructor directly without overwhelming each other.
Features: Learner Dashboard, Notebook, Flagging System
The Results
Our team was able to provide valuable usability testing leading, interations of design options, expanded features and a full client presentation of the prototype.
Thanks for Visiting!
Did you find this case study helpful?I welcome your feedback and opportunities to grow.